Knockout Framework
For Frontend / Scripting
You’ll develop a strong understanding of Knockout most essential concepts.
Let’s Discuss
KnockoutJS is a JavaScript framework based on the MVVM concept that assists developers in creating rich and responsive webpages. The KnockoutJS library makes it simple and clean to work with complex data-driven interfaces. It does not rely on any other framework. This lesson covers the majority of the subjects necessary for a basic understanding of KnockoutJS and explains its different features..
You should have a basic understanding of HTML, CSS, JavaScript, the Document Object Model (DOM), and any text editor before starting this tutorial. Because we'll be creating a web-based application with KnockoutJS, it'll help if you know how the Internet and web-based apps function.
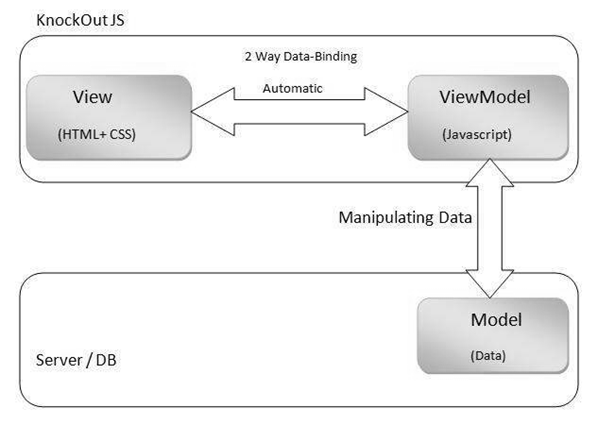
KnockoutJS is extensively used in Single Page Applications (SPAs), which are websites that can dynamically retrieve all essential data with a single page load, eliminating server round trips. KnockoutJS is a framework for building client-side applications. This is a JavaScript package that enables binding HTML to domain data relatively simple. It follows the Model-View-ViewModel pattern (MVVM). KnockoutJS's secret ingredient is observables. Because of the Observable attribute, all data remains in sync.

A ViewModel is a JavaScript object that contains the attributes and functions that are required to represent data. The declarative data-bind notion used in HTML is utilised to connect View and ViewModel. This makes it simple to alter the HTML without having to change the ViewModel. Through the usage of Observables, KnockoutJS handles automatic data refresh between them. Data synchronisation is accomplished by first connecting DOM elements to the Data Model using data-bind, and then updating these two components with Observables. Because of the synchronisation of data, dependency tracking is done automatically. It does not necessitate any additional coding. KnockoutJS enables a direct link between the presentation and the underlying data.
.jpg)
Computed Observable is a function which is dependent on one or more Observables and automatically updates whenever its underlying Observables (dependencies) change. Computed Observables can be chaine